Mad Libs Game Coding Tutorial
Create your own game of Mad Libs with HTML, CSS, and JavaScript. This step-by-step tutorial will walk you through creating the Mad Libs form to accept user input, styling an HTML form, then accepting and generating a string based on form data!
What is Mad Libs?
Mad Libs are stories with words removed and replaced by blank spaces. Each player fills in the blanks for a fun story! Make sure to think outside the box. The wackier, the better! This game is fun for children and adults alike.
How is the game played?
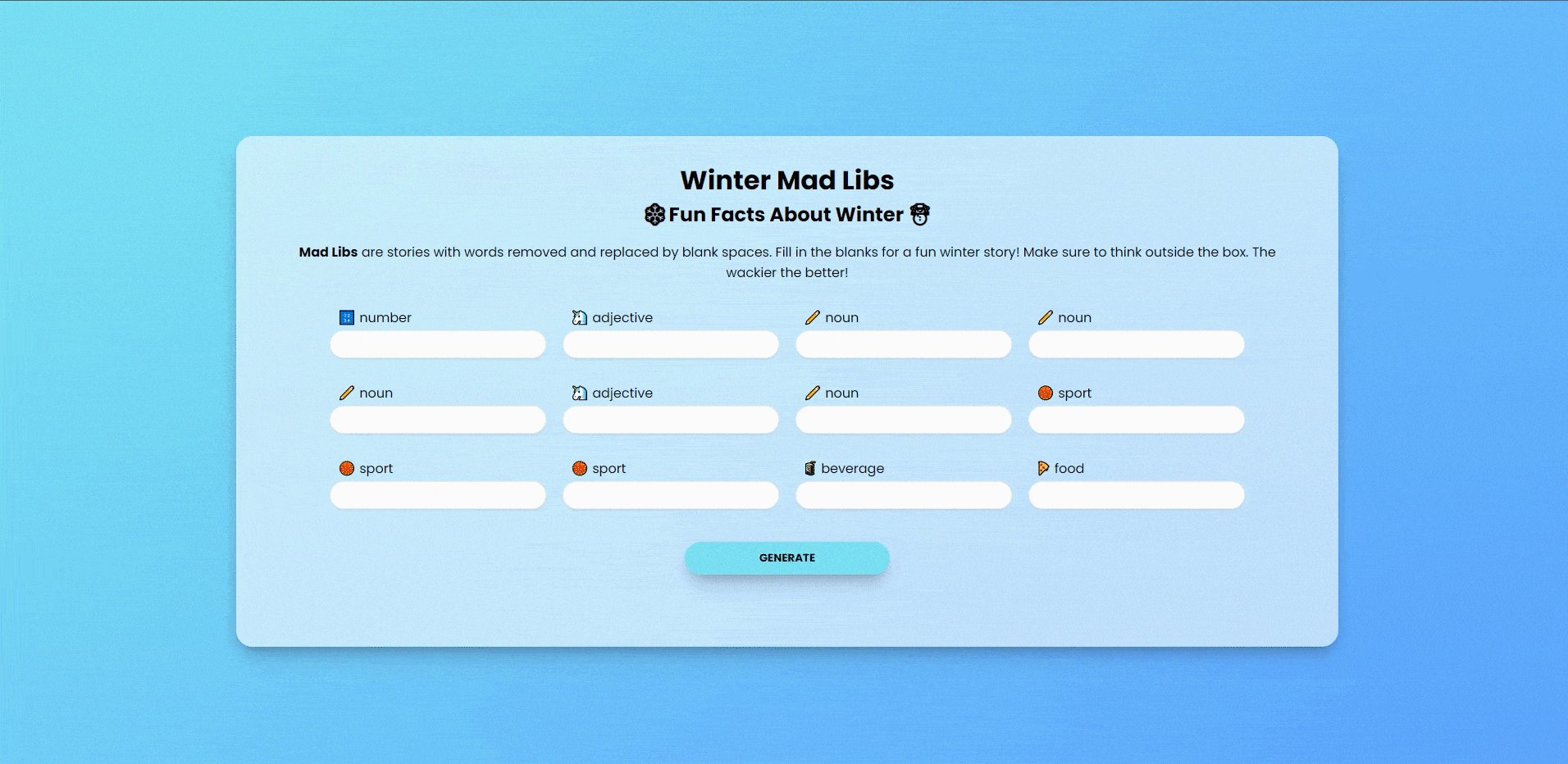
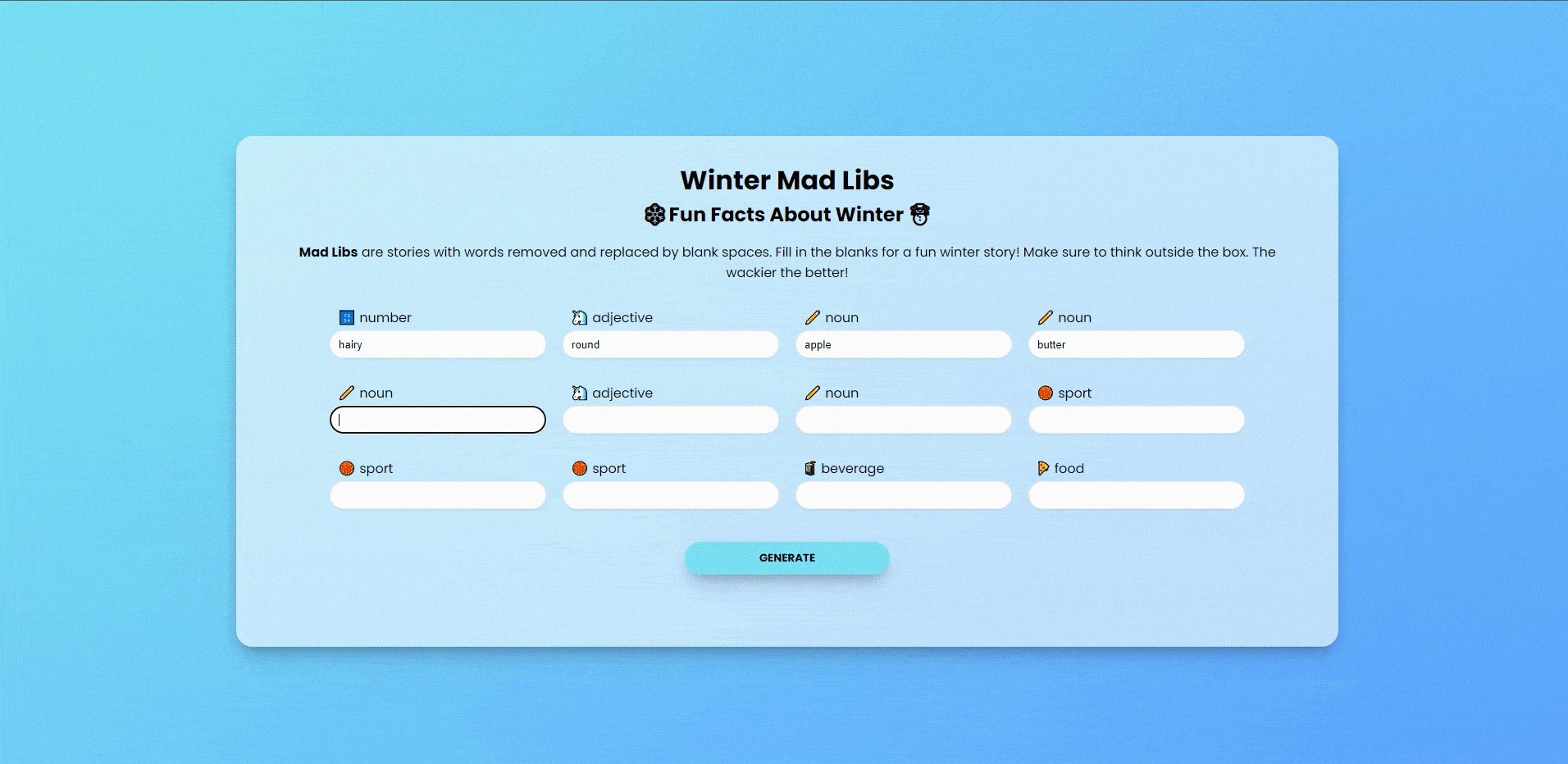
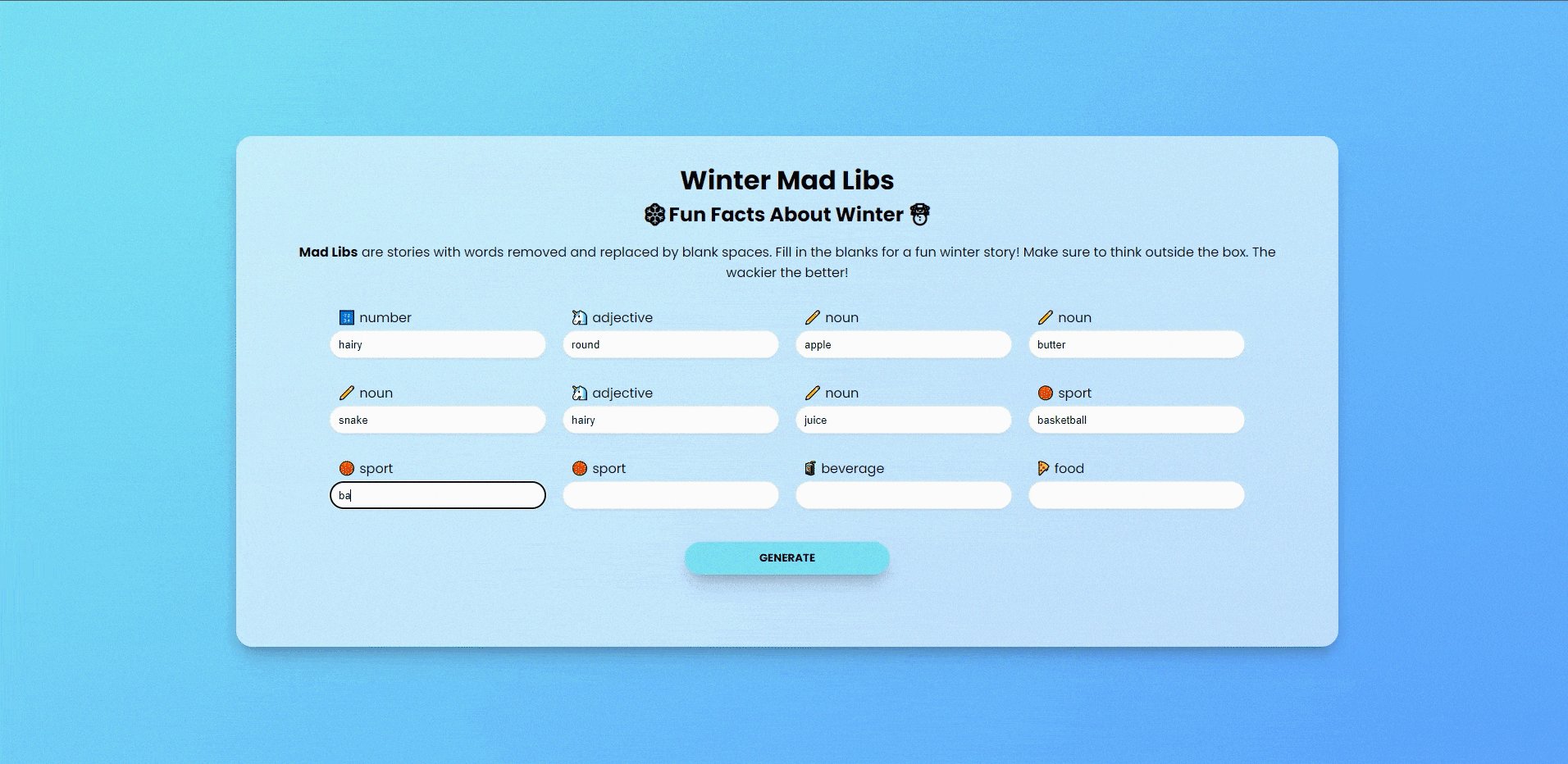
Mad Libs is a simple game that only requires users to fill out a form. Once the form has been completed, a story (with their inputs) is created!

Mad Libs is an awesome project for new developers because it allows you to practice creating and styling HTML form elements, work with user input, and insert elements into the DOM with JavaScript.
✨ For a step-by-step video tutorial, you can watch the full tutorial on my YouTube channel.
✨ For a guided step-by-step document, check out the project wiki.
✨ To see the completed code, check out the Mad Libs Github Repo.
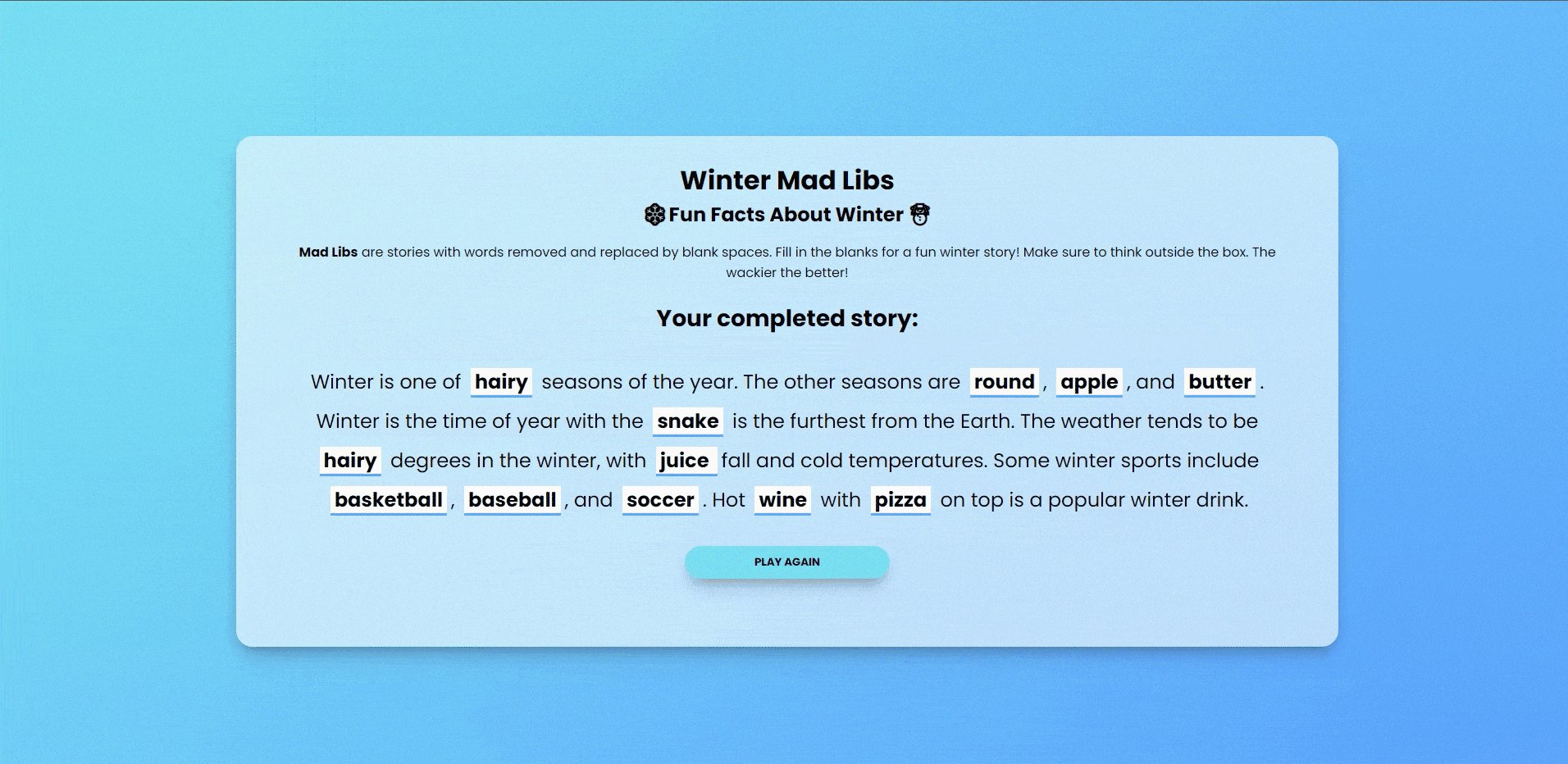
✨ Click here for a live demo of Mad Libs in action!
I would love to see your version of Mad Libs! If you create your own version, leave a link in a comment below.
Thank you for reading! I hope this article was informative or entertaining (or both)! If you liked this post, feel free to like and follow me on my socials around the web.