Learning to code can be a daunting task! I found that diversifying your resources not only helps solidify what you're learning, but it also can make learning to code more fun! Some games will help you practice basic programming concepts. Others will provide you with a full API to use and implement. Here's a list of coding games you should add to your learning plan.
1. Human Resource Machine

Human Resource Machine is a fun game for those who know how to code, and those who would like to learn. In Human Resource Machine, you plan as a corporate worker bee who's job is inbox/outbox management. This puzzle game requires players to think critically by creating groups of instructions that transform and manipulate numbers. The fun is in creating instructions without having to worry about language specific syntax.
Link: Human Resource Machine on Steam - $14.99
2. Elevator Saga

Have you ever been standing and waiting for an elevator to come? Did you think about what could be taking it so long to come? Elevator Saga allows players to use JavaScript to program a bank of elevators. Given many scenarios, how efficient can you make your elevators? Show off your skills by transporting as many people as you can in the shortest time possible.
Link: Elevator Saga - FREE
3. SQL Murder Mystery

There's been a murder in SQL City! The SQL Murder Mystery Game is a self-directed lesson to learn SQL concepts and commands. It's also a fun game for experiences SQL newbies and experts alike. This game will have players crafting queries to create clues to figure out whodunit. Will you figure out who the culprit is?
Link: SQL Murder Mystery - FREE
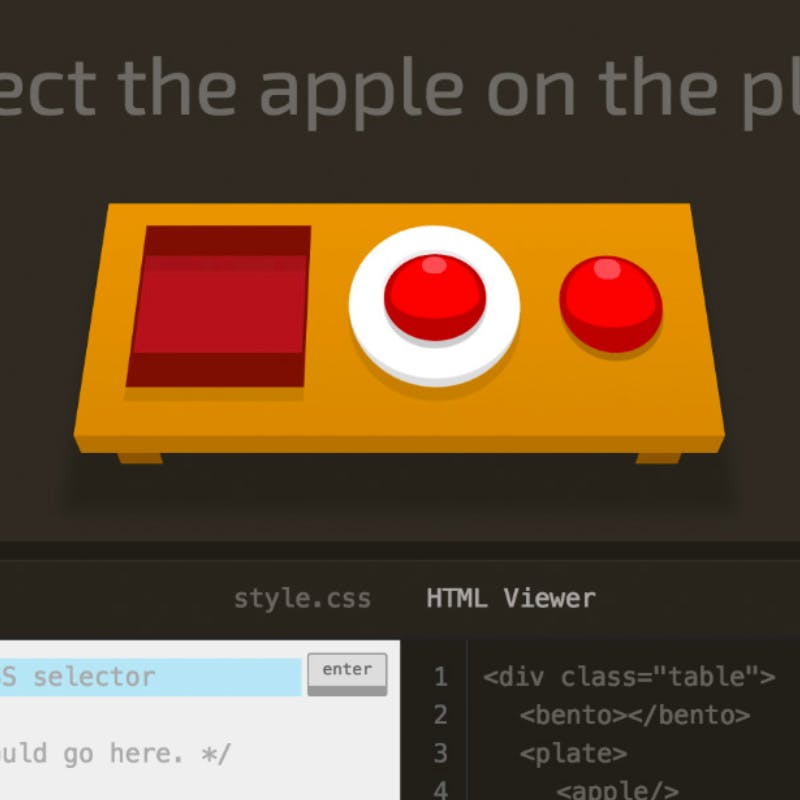
4. CSS Diner

Hungry to learn CSS? CSS Diner is the perfect place to start. CSS Diner is a game where players learn how to use different CSS selectors. Combine multiple selectors to grab specific items on your table. Learn how to select elements by their tag, with pseudo classes, and their attributes. CSS Diner also serves as a great visual reference sheet when you need a reminder of what selectors do.
Link: CSS Diner - FREE
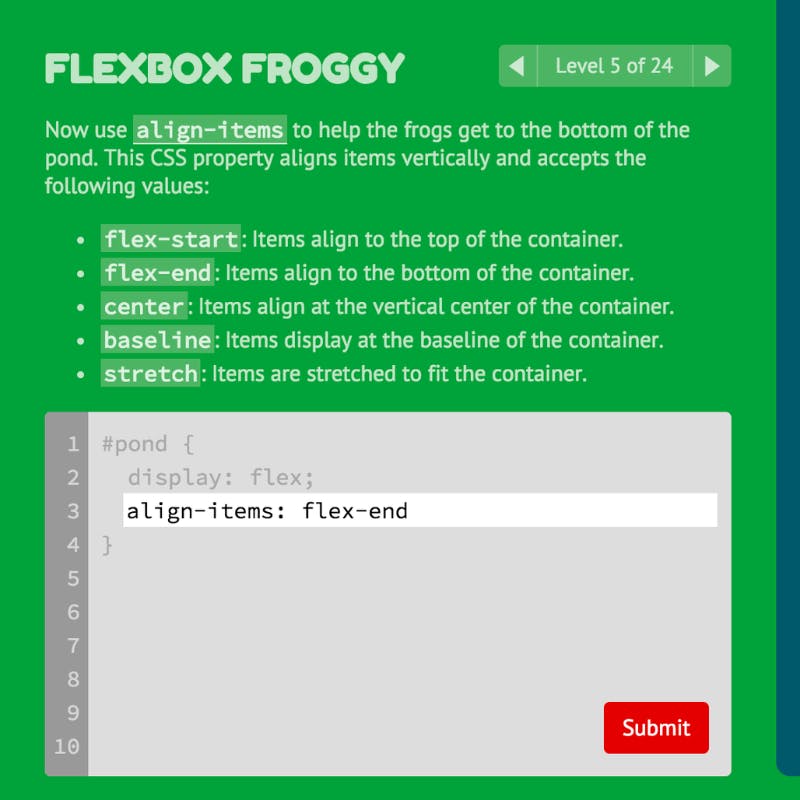
5. Flexbox Froggy

Flexbox Froggy is one of the cutest games that will help players understand CSS flexbox. The goal of this game is to align each froggy in a particular way on the screen. The 24 levels will test your understanding of different flexbox properties, how they work individually, and how they work together.
Link: Flexbox Froggy - FREE
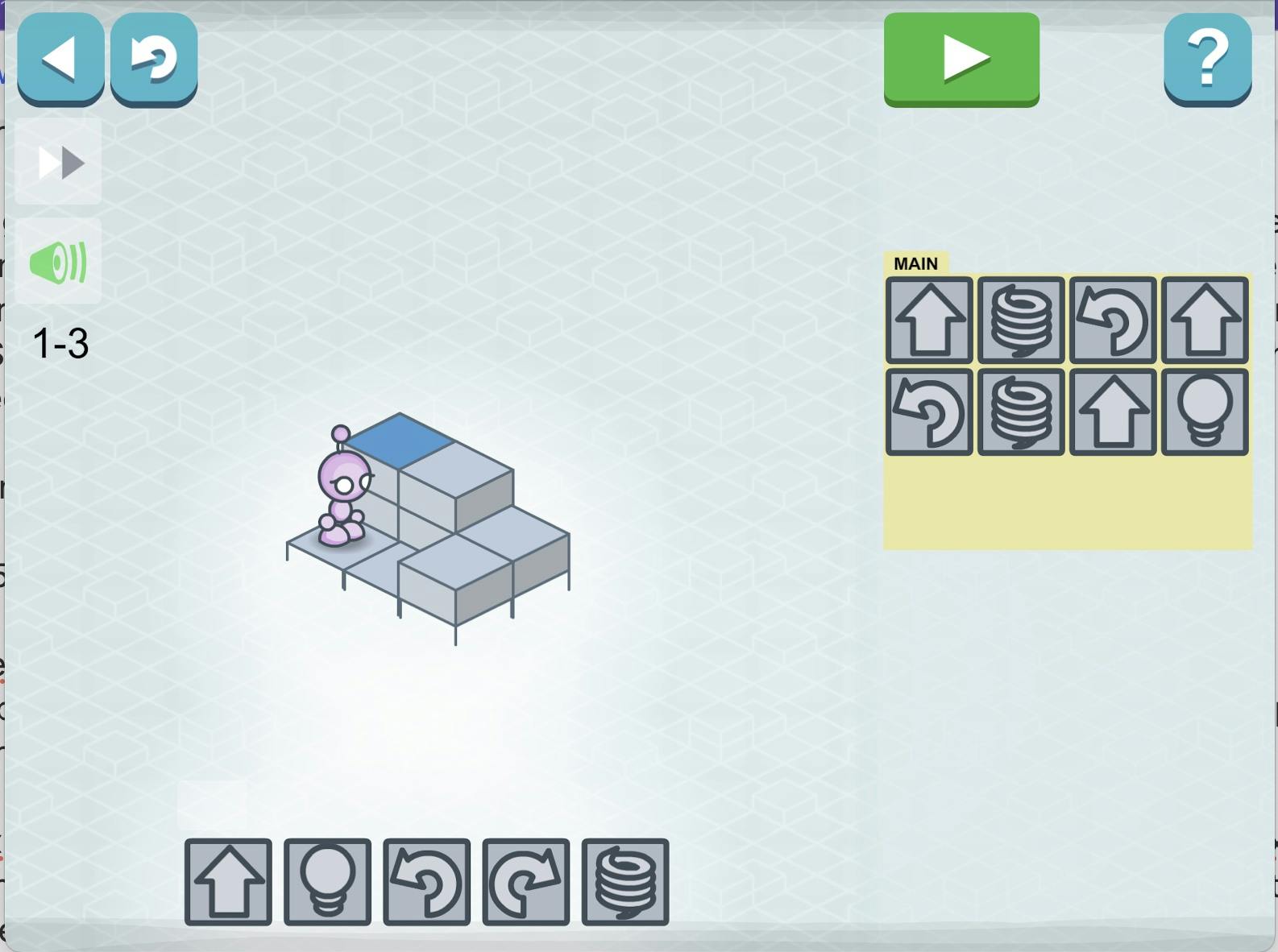
6. Lightbot

Lightbot is a cute and easy to approach mobile game where your goal is to help Lightbot strategically turn on lights. This game requires players to use commands to create procedures, use form loops, and play with conditionals to help Lightbot traverse the playing field. This game may be geared towards kids, but will provide a challenge for adults as well.
Link: Lightbot - $2.99
Thank you for reading! I hope this article was informative or entertaining (or both)! If you liked this post, feel free to like and follow me on my socials around the web.